Membuat Menu Sidebar Accordian
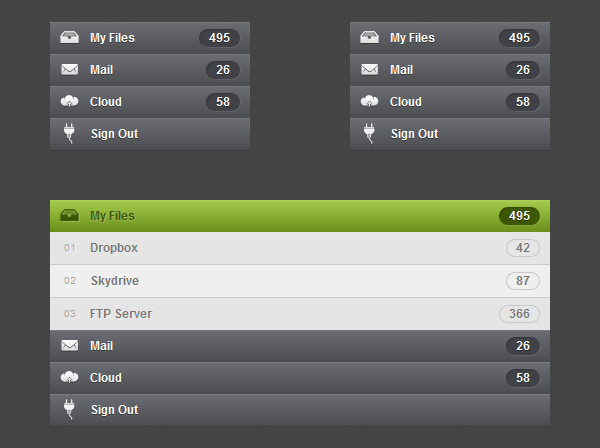
Setelah beberapa hari absen posting karena ngurusin design template yang tak kunjung pas dengan keinginan sampe akhirnya kefikiran untuk posting cara Membuat Menu Sidebar Accordian ya itung-itung santai sejenak sampe menemukan mood kembali . Menu Accordian kali ini sangat simple tapi cukup elegant .
CSS
HTML
JS
Cukup sekian dan terimakasih hah ..... !!!
CSS
#accordian {background:#004050;
width: 250px; margin: 100px auto 0 auto;
color:white; box-shadow: 0 5px 15px 1px rgba(0,0,0,.6),
0 0 200px 10px rgba(255,255,255,.5);}
#accordian h3 {
font-size:12px;
line-height:34px;
padding: 0 10px;
cursor:pointer;
background:linear-gradient(#003040, #002535);
}
#accordian li {
list-style:none;
}
#accordian ul ul li a {
color:snow;
text-decoration:none;
font-size:11px;
line-height:27px;
display:block;
padding:0 15px;
transition: all .15s;
}
#accordian ul li li a:hover {
background: #003545;
border-left:5px solid lightgreen;
}
#accordian ul ul {display:none;}
#accordian h3 span {
font-size: 16px;
margin-right:10px;
}HTML
<div id="accordian">
<ul>
<li>
<h3><span class="icon-dashboard"></span>Widget One</h3>
<ul>
<li><a href="#">Reports</a> </li>
<li><a href="#">Search</a> </li>
<li><a href="#">Graphs</a> </li>
<li><a href="#">Settings</a> </li>
</ul>
</li>
<li>
<h3><span class="icon-dashboard"></span>Widget Two</h3>
<ul>
<li><a href="#">Reports</a> </li>
<li><a href="#">Search</a> </li>
<li><a href="#">Graphs</a> </li>
<li><a href="#">Settings</a> </li>
</ul>
</li>
<li>
<h3><span class="icon-dashboard"></span>Widget There</h3>
<ul>
<li><a href="#">Reports</a> </li>
<li><a href="#">Search</a> </li>
<li><a href="#">Graphs</a> </li>
<li><a href="#">Settings</a> </li>
</ul>
</li>
<li>
<h3><span class="icon-dashboard"></span>Widget Opate</h3>
<ul>
<li><a href="#">Reports</a> </li>
<li><a href="#">Search</a> </li>
<li><a href="#">Graphs</a> </li>
<li><a href="#">Settings</a> </li>
</ul>
</li>
<!-- will add more later -->
</ul>
</div>JS
$(function(){
$("#accordian h3").click(function(){
$("#accordian ul ul").slideUp();
if ($(this).next().is(":hidden")){
$(this).next().slideDown();
}
});
});Cukup sekian dan terimakasih hah ..... !!!